Website automation and what's next
Summary
This website is build with Hexo, a static NodeJS blog framework. It allows a developer to define pages, posts, and all the elements using markdown format. Then the framework compiles them into static html, and the website is ready to be deployed on an accessible repository.
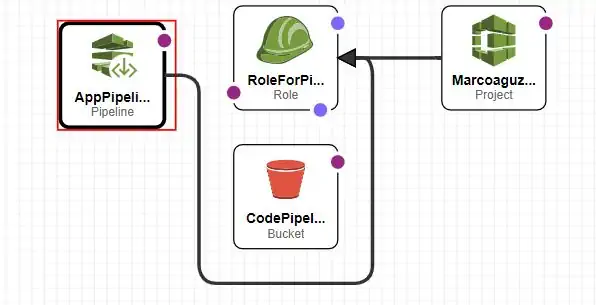
The pipeline
Website code - Source
The code is hosted on Github, and each commit on the master branch fires a run in the CodeDeploy pipeline hosted on AWS. The website can be tested locally using the hexo framework before pushing the code
Build
The build runs on CodeBuild which: takes the code downloaded from github, compiles the website using the same commands as they were run locally, and prepares the artifact to be deployed
Deploy
The deploy just takes the zipfile artifact and deploys it unzipped on the s3 bucket that is served on the internet using cloudfront. Up to now a manual refresh cache is requested, but it could be automated.
Serving the content
In order to let cloudformation serve the content on S3, it is necessary to deploy a Lambda@edge that redirects the sub-pages
What’s next
Here’s a (surely incomplete) list of what it should be done on the website:
- better documentation of the steps to try the website and deploy it
- automate on cloudformation the deploy of the lambda that redirects the index.html on sub-pages
- unify the dev and prod account in one account, allowing two different processes for dev and prod website and
- keep pushes on the branches for deploying on dev website
- use pushes on master to deploy on prod website
Website automation and what's next